Del Mobile First al Mobile-Only
En Geek Bucket hemos comentado de la importancia de diseñar sin tener un dispositivo en concreto en la mente, porque realmente nunca sabes con qué dispositivo te vas a encontrar al otro lado ni qué usuario, pero hoy en día nos encontramos con que los usuarios están usando cada vez más sólo un dispositivo de acceso a Internet, y cuando eso sucede ese dispositivo suele ser, en la mayoría de los casos, un teléfono móvil o una tableta que pueden usar dónde y cómo quieran.
El año pasado, en Google se han dado cuenta de eso y a todos los desarrolladores de páginas web y campañas digitales nos decía ‘Mobile is Everything’ (‘El móvil lo es todo’).

La imparable presencia de usuarios Mobile-Only
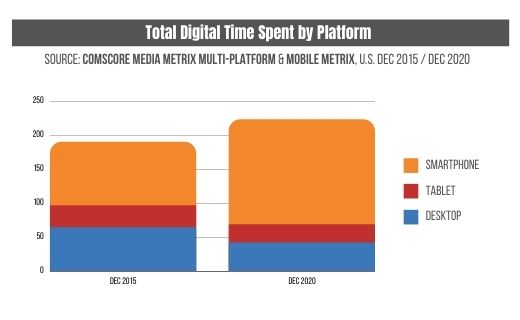
La cantidad de usuarios que navegan en la web y en las redes sociales a través de dispositivos móviles se ha disparado en el último año. Era algo fácil de suponer, pero un informe de comScore lo corrobora con datos: la pandemia de coronavirus nos hace pasar más tiempo en redes sociales y utilizar mucho más el celular. Así que, cada vez con más frecuencia hay que pensar en usuarios que solamente utilizan tecnología móvil.
Si nos vamos por sectores demográficos, los millennials son el prototipo de usuario Mobile-Only. Dominan la tecnología como si una prolongación de su propio cuerpo se tratara y, en la mayoría de los casos, su único punto de acceso a Internet es su dispositivo móvil, principalmente, su teléfono.
Según un reciente estudio de comScore para EEUU, dos de cada cinco jóvenes (41%) utilizan tecnología móvil como único medio para conectarse a Internet, comunicarse, interactuar en redes sociales y aplicaciones o entretenerse, frente al 5% de generaciones anteriores.

A pesar de esto, el término Mobile-Only no solo es sinónimo de millennials. Casi con el mismo índice de penetración del móvil, en jóvenes, la generación de los centennials demuestran niveles incluso más altos del uso de dispositivos móviles, para consumo de contenidos y compras online. ¿Es el celular la tercera mano de los millennials y centennials?
Misma experiencia, diferente dispositivo
Generar conversiones en el mundo digital implica, de forma inexorable, mejorar las experiencias de los usuarios móviles, con especial atención a los Mobile-Only. En un mundo cada vez más móvil, los usuarios Mobile-Only de dispositivos móviles se han vuelto muy exigentes: quieren hacer lo mismo que en un sitio completo, pero en menos tiempo, con una mano. Vamos, lo normal.
Y, para mayor complicación, en una pantalla cuatro veces más pequeña no podemos aportar la solución sencilla de ofrecer la misma página, que fue concebida para un dispositivo de escritorio. Aquí es donde el equipo de diseño gráfico y UX, pueden y tienen que hacerlo mejor. Además, ofrecer una gran experiencia multicanal requiere mucho más que un sitio responsivo. Estamos hablando de integrar experiencia de uso en un enfoque único, usando localización, contexto, comportamientos del usuario, etc.
Debemos dejar de pensar en el usuario móvil como un tipo distinto de cliente o usuario de nuestro sitio. Simplemente, es alguien que nos visita con otro tamaño de pantalla y formato. La única diferencia es que deciden participar a través de un medio que les resulta más útil y conveniente. Por ese motivo es fundamental ofrecer la mejor experiencia de usuario posible, sea cual sea el dispositivo.
Siguiendo las pautas de Google para mejorar la experiencia de usuario en dispositivos móviles
Con la enorme penetración móvil de los últimos años, los usuarios saben exactamente qué esperan cuando presionan un botón, deslizan una pantalla o tocan un icono en un dispositivo móvil. Ante esa realidad, sólo queda ofrecerles una experiencia de usuario superior. Sí o sí.
Google ofrece una serie de pautas que pueden ayudar a mejorar la experiencia de tu usuario móvil. Se pueden resumir en los 5 puntos siguientes:
Optimizar todo el sitio para móvil: Tu sitio será más fácil de usar si todas sus páginas, y no sólo su página de inicio, están diseñadas para móvil. Según un reciente estudio de Google y AnswerLabs, a los usuarios les resulta mucho más fácil navegar en sitios optimizados para móvil que en sitios de escritorio en dispositivos móviles y en sitios que combinan páginas optimizadas para escritorio y móvil.
Evitar el gesto de ‘pellizcar para ampliar’ en los sitios optimizados para móvil:Una razón fundamental por la que los usuarios prefieren los sitios optimizados para móvil es porque evitan hacer zoom y moverse cuando no se puede leer bien el texto o ver las imágenes. En un dispositivo móvil, la colocación de los elementos en pantalla se adapta para aprovechar al máximo el tamaño de la pantalla, evitando tener que realizar gestos que afecten la correcta visualización del sitio.
Evitar la trampa de separar “sitio completo” y “sitio móvil”: Esta diferenciación hace suponer que el sitio para móvil es una versión condensada -e incluso descafeinada- y suelen elegir el sitio completo, porque entienden que contendrá más información, aunque eso no sea cierto.
No subestimar las necesidades de contenido del usuario móvil: Hoy, un usuario móvil se siente frustrado si los sitios para móvil no incluyen la información que buscan y que, en cambio, sí pueden encontrar en los sitios para escritorio.
Adaptar el sitio asumiendo que las velocidades de la red móvil serán inestables o deficientes: Las conexiones móviles pueden ser más lentas o cortarse con mayor facilidad, lo que obliga a los usuarios a repetir acciones o actualizar sus navegadores. La clave es consolidar y precargar el contenido web para móvil para minimizar la carga de contenido, y ser precavidos al implementar elementos de pantalla pequeños que se cargan dinámicamente después de una acción.
Como siempre los comentarios están abiertos para aportar o trolear.
Y, por cierto, si quieres hacer un rediseño de tu página web o una app móvil que sea Mobile-Only y quieres que te ayudemos, puedes hablar con nosotros, contáctanos.
#WeCodeTheFuture